CSS란?
css란 cascading style sheets로 웹 문서의 전반적인 스타일을 미리 저장해둔 스타일시트이다.
CSS를 이용한 꾸미기
html,css,js는 많은 방법으로 코드를 짜고 실행할 수 있다.
앞서 1강에서 설명했듯이 메모장을 이용해도 되고 비쥬얼스튜디오코드를 이용해도 된다.
또한, 웹에서 코딩이 가능한 클라우드 통합 개발환경을 이용해 코드를 짤 수 있다.
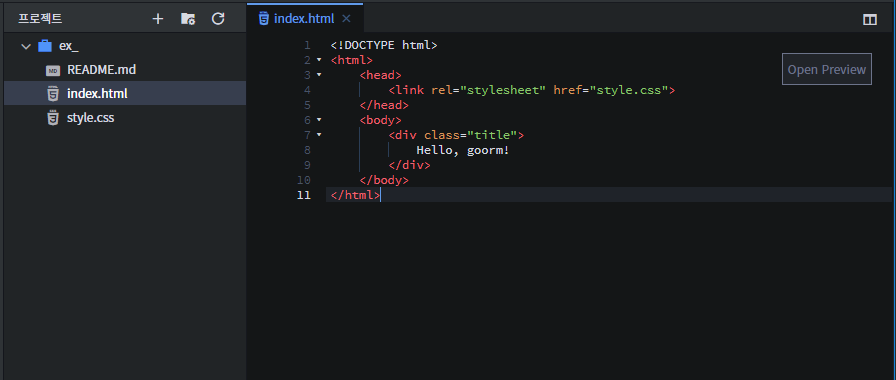
필자는 클라우드 통합 개발 환경을 이용해 진행했다.

이런 식으로 기본적인 코드가 쳐져있으며 오른쪽 상단에 보는 Open Preview를 통해 미리볼 수도 있다.
또한, 왼쪽에 style.css가 있는데 이를 통해 글의 스타일을 바꿔보도록 하겠다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
Hello World
</div>
<div>
Hello World2
</div>
<div>
Hello World3
</div>
</body>
</html>
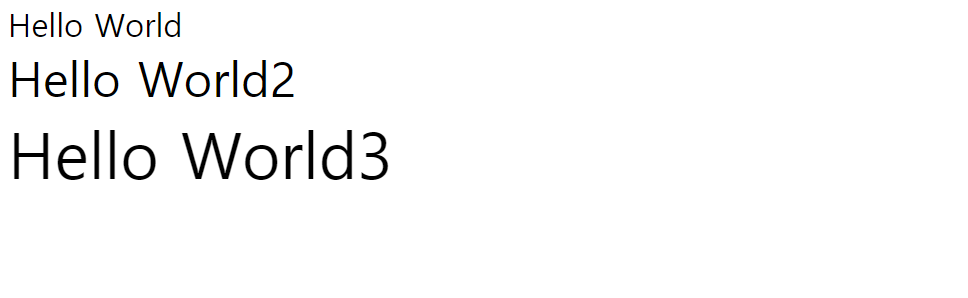
이런 식으로 같은 크기가 출력되는데 글자의 크기를 바꾸기 위해서는 font-size를 이용해 바꾼다.
<style을 바로 삽입>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div style= "font-size: 2rem">
Hello World
</div>
<div style= "font-size: 3rem">
Hello World2
</div>
<div style= "font-size: 4rem">
Hello World3
</div>
</body>
</html>

이렇게 style을 바로 적어 글자의 크기를 바꿀 수 있다. 하지만 font-size만 바꾼다면 짧지만 color,center등 많은 것들을 추가하게 되면 코드가 지저분해질 수 있다. 이는 style.css와 class를 이용하면 해결이 가능하다.
<Class를 이용해 수정>
<html>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="ex1">
Hello World
</div>
<div class="ex2">
Hello World2
</div>
<div class="ex3">
Hello World3
</div>
</body>
</html><css>
.ex1{
font-size: 2rem;
}
.ex2{
font-size: 3rem;
}
.ex3{
font-size: 4rem;
}
각 div에 class를 넣어주고 css에 font-size를 추가에 원하는 크기를 넣어주면 좀 더 깔끔하게 바꿀 수 있다.
.ex1{
font-size: 2rem;
text-align: center;
}
.ex2{
font-size: 3rem;
}
.ex3{
font-size: 4rem;
}
또한, 이런 식으로 text-align: center를 이용하면 아래 보는 거와 같이 글의 위치를 바꿀 수도 있다.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class= "ex">
<div class="ex1">
Hello World
</div>
<div class="ex2">
Hello World2
</div>
<div class="ex3">
Hello World3
</div>
</div>
</body>
</html>.ex1{
font-size: 2rem;
}
.ex2{
font-size: 3rem;
}
.ex3{
font-size: 4rem;
}
.ex{
text-align: center;
}
이런 식으로 각각의 div태그를 다른 div태그로 전체를 감싼 후 전체를 힌 번에 변경할 수도 있다.

최종 결과물 사이트 - (빅데이터로 분석한 노래 추천)
빅데이터로 추천하는 노래
목소리로 때리는 음색 깡패 해외에 온 거만 같은 팝송 지금 당장 떠나고 싶은 여행 두근두근 썸 게임 실력 상승
datauzu.net
'웹피이제작(html,css,js)' 카테고리의 다른 글
| 1. html를 이용한 기초 홈페이지 제작 (0) | 2021.03.02 |
|---|